JavaScriptを用いてローグライクを作ってみました。ブラウザ上で動くので、iPhoneやパソコンでも動きます。
厳密にいえばローグどころかローグライクですらないので、ローグライク風(?)なゲームって言ったほうがいいでしょうか。
実際に遊ぶ
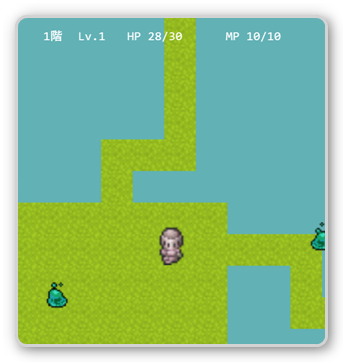
以下のサンプルを動かせば、どんな感じに動くのか分かるかと思います。
フル画面で動かしたい場合は、以下のURLにアクセスしてください。iPhoneの場合は、ホーム画面に追加して遊べばフル画面&サウンド有りになります。
iPhoneでホーム画面に追加する方法が分からない方は、次の記事を参考にしてください。
使っている技術について
ライブラリ
使っているライブラリは、tmlib.jsです。phi_jp氏が作成しています。
マップ生成
マップの生成のアルゴリズムは、Racanhackというものを利用しています。
tmlib.jsの使っている機能について
HTML5とJavaScriptを利用したゲームは多数ありますが、canvas以外のタグをどんどん生成していくライブラリとは違い、tmlib.jsはJavaScriptとcanvasで完結しています。
tmlib.jsの機能についてどんなことができるのかを簡単に紹介します。
クラスの作成
JavaScriptでクラスを作成したいときは関数リテラルとnewが必要になります。newが厄介なのは周知の事実ですね。自作するとなると、クラスの継承となればさらに厄介で、プロトタイプチェーンなどなど深い知識が必要とされます。その点、tmlib.jsはクラス作成用のメソッドが用意されているのでとても楽です。(しかも使い勝手はクラスベースの言語に近づけてくれてる!)
var ClassName = tm.createClass({
superClass : tm.app.Scene, // 継承するクラスを指定
// 他言語でいうコンストラクタ、クラス生成時の初期化処理
init : function(stairsNum, playerLevel, isClear) {},
// 毎フレーム実行したい処理
update : function () {},
});
画像表示
tmlib.jsはcanvasをオーバーラップしており、機能を拡張しまくっています。画像を表示する場合や、アニメーション用の画像(キャラチップ画像)を表示する場合など、専用の機能が準備されているので簡単に実装することができます。
サンプルは、ライブラリ制作者であるphi_jp氏が用意してくれている以下の記事を参考にしてください。
「tmlib.js 怒濤の 100 サンプル!! – Graphics(HTML5 Canvas) 編」
サウンドの再生
Web Audioもtmlib.jsはサポートしています。そのため、音の再生は簡単に実装できます。iPhoneの場合はiOS6以上でサウンドが再生できます。iPhoneのブラウザでWeb Audioに対応したのがiOS6からだからですね。画像と同じようにサウンドも簡単に実装できます。
以下のサンプルは、phi_jp氏が作成したものです。
入力処理(スマートフォンのタップ&マウスのクリック)
このゲームは、PCでもスマートフォンでも動きます。tmlib.jsでクリック時の処理を記述すると、自動でスマートフォンのタップも対応してくれます。
シーン管理
ゲームのシーン管理は、ゲームの規模に拘わらず必要ですよね。その割にゲームのシーン管理はとても複雑になりがちですが、tmlib.jsだと以下のコードだけでシーンを切り替えることができます。
app.replaceScene(TitleScene());
シーンをプッシュしてポーズ画面を作ったりなど、簡単にできるので使いやすいですね。ゲーム制作上必須となるような処理はライブラリで用意されていますね。
ソースコード
githubにて公開しています。
もし、ここはどうやって作ってんの!?や、バグった!!などあれば、Twitterにてメッセージを投げかけてください。