今まで作成してきたエントリーをまとめてみました。ライブラリ化についても言及しています。Sass の機能的に書いてないものもあるので、今後追加するかも。よく一緒に紹介されるCompassについては言及していませんのでご注意を。
Category: CSS
今回のエントリーでは、Sass 使いなら必ず使っている、もしくは使ったほうが良いコマンドプロンプトの使い方を紹介したいと思います。
Categories
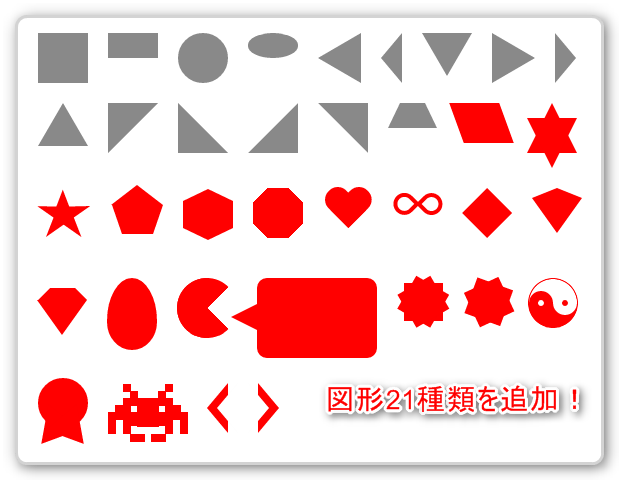
Sass:CSSで描く図形36種をたった一行で書けるようにしてみた
Sass を使って一行で図形を書いてしまうというエントリーです。前回のエントリーである「Sass:CSSで描く図形13種をたった一行で書けるようにしてみた」に引き続き、少し複雑な図形21種類を追加しました。
テスト用の表示や遊び心で図形を描きたい、ということがたまにあります。そんな時にお絵かきソフトを使わずに CSS で図形を書くことはないでしょうか?わざわざ Photoshop を開くのも面倒だと感じてしまう方! Sass でさっと図形を書いてしまいましょう。

ライブラリの制作の方法については、以前のエントリである「Sassで未対応ブラウザへのCSS3使用は警告&自動修正!」を参考にしてください。今回は、紹介しているトピックスをまとめたものをライブラリとして公開する旨のエントリーとなります。こんな感じでライブラリ作ってますよ!と言いたいだけなので、まだまだ完成とは言えるものではありません。
これまで、 Sass の記事を連投してきましたが、導入方法を説明するエントリーが概要のみとなってしまっていたので再度詳細を載せてみたいと思います。 Windows7 としていますが、 Ruby のインストール後は、 Mac でも同様です。これは、 Mac 製品は既に Ruby がインストールされているためです。