今回のエントリーでは、 Sass による隣の要素(隣接セレクタ)をどうまとめるかについて書いてみます。隣接したセレクタを書く場合は「 + 」を使います。これを Sass の場合どう書くのかというお話です。親参照セレクタの変わった使い方以外は、ほとんど CSS の機能のままですね。ネストして CSS を書けるので読みやすくなるくらいだと思います。
Month: October 2012
今回のエントリーでは、Sass 使いなら必ず使っている、もしくは使ったほうが良いコマンドプロンプトの使い方を紹介したいと思います。
Categories
作業効率化!作業内容の”見える化”を進めるツール『Manic time』
Categories
集中して作業する!騒音をシャットアウトする”道具”まとめ
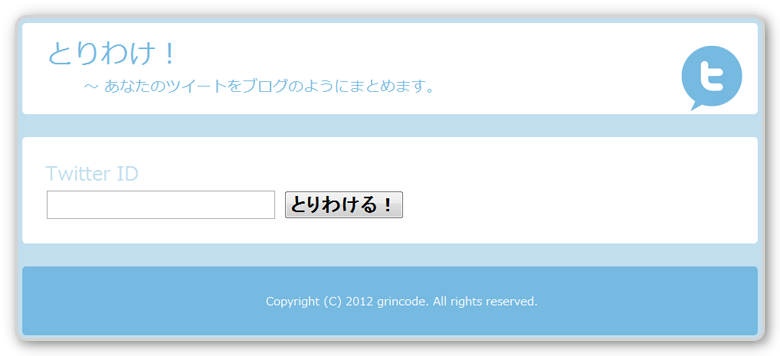
今回のエントリーは、Twitterを利用したサービスである『とりわけ! ~あなたのツイートをブログのようにまとめます』を紹介したいと思います。ツイートのハッシュでカテゴリ分けして表示するというサービスです。Twitterでのハッシュの意味とは、世界に広めたい内容であったり、何について書いているのか分かりやすくするためのものでしか無かったと思います。少し着眼点を変えて、ハッシュが「要約の意味」であるならばカテゴライズできるのではないか、というアイデアから生まれたものです。
Categories
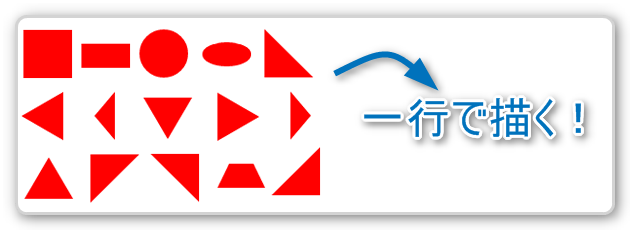
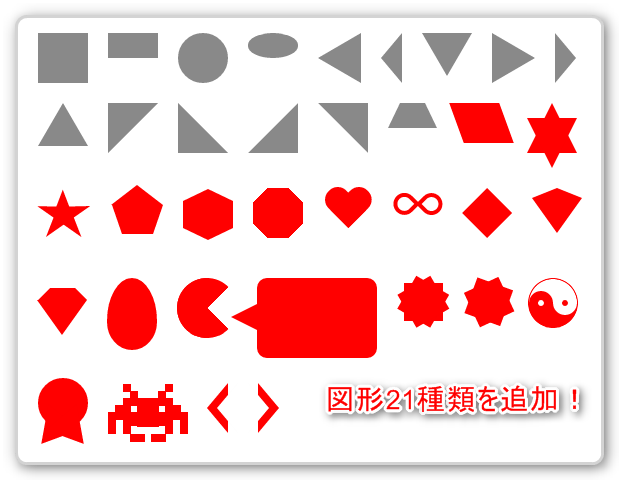
Sass:CSSで描く図形36種をたった一行で書けるようにしてみた
Sass を使って一行で図形を書いてしまうというエントリーです。前回のエントリーである「Sass:CSSで描く図形13種をたった一行で書けるようにしてみた」に引き続き、少し複雑な図形21種類を追加しました。
テスト用の表示や遊び心で図形を描きたい、ということがたまにあります。そんな時にお絵かきソフトを使わずに CSS で図形を書くことはないでしょうか?わざわざ Photoshop を開くのも面倒だと感じてしまう方! Sass でさっと図形を書いてしまいましょう。