今回のエントリーでは、Sass 使いなら必ず使っている、もしくは使ったほうが良いコマンドプロンプトの使い方を紹介したいと思います。
御託はいいから何ができるの?
自動コンパイルです。 Sass のファイルを置いたフォルダと、コンパイル後の CSS ファイルを置いたフォルダを指定することで、 Sass のファイルを変更した瞬間にコンパイルをかけて出力してくれます。
どうやって指定するの?
まずは、 Sass を置いてあるディレクトリに移動してください。
次に以下の文言を打ち込みます。
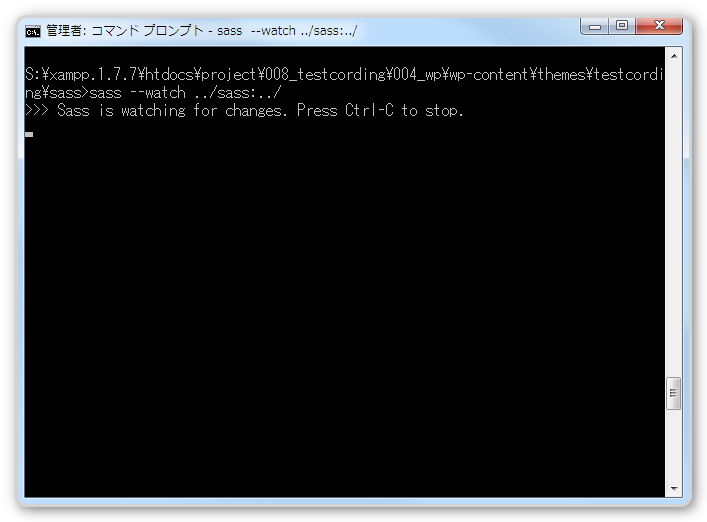
sass --watch ../sass:../
これは私のディレクトリの構成なので、内訳は以下となります。
sass --watch "現在のディレクトの場所":"出力先の場所"
私の場合は、一回上のディレクトリに移動したあと、現在のディレクトリを指すように「 ../sass 」と書いています。回りくどいですが、私はこうしてます。
後はエンターキーを押すだけです。成功すると以下の画面になります。
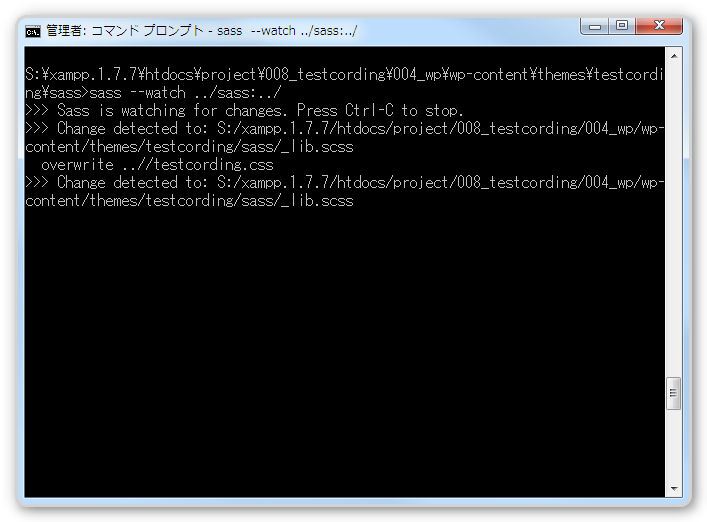
これで完了です。試しにファイルをいじってみます。
すると、ファイルが変更されたことを察知してコンパイルをかけてくれます。便利ですね!
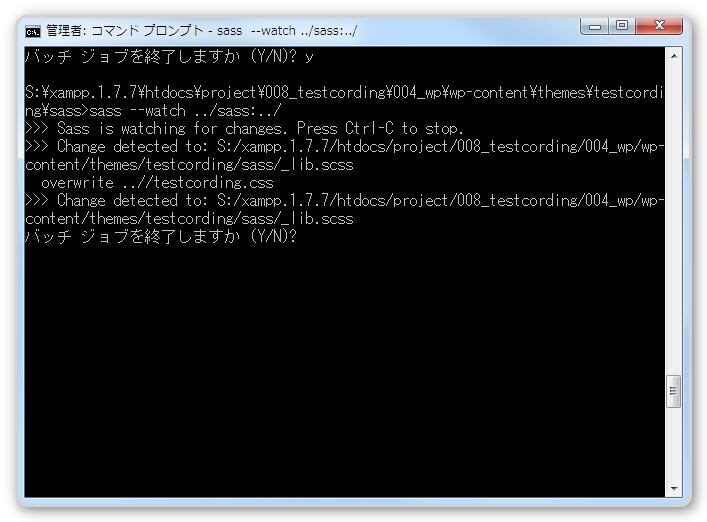
終了するときは、「Ctrl + C」を押してください。
「バッチ ジョブを終了しますか(Y/N)?」と表示されますので、「 y 」を押してエンターキーを押すと終了します。
実はこの方法を知ったのは、 Sass を触り始めて結構経った後でした。それまでずっと自分でコンパイルを掛けていました。(自分だけ?)
もし知らなかった!という方は是非使ってみてください!