Sass を使用するといかに便利に早く確実に案件をこなせていけるかは、十分に今までの記事でお分かりになられたかと思います。しかし、まだまだSass の力はこんなものではありません。未対応ブラウザに対する処置はどんなに小さい案件でもつきまとう「無駄な」作業です。これをできる限り自動で対処できるようにしたいと思います。
@warnで警告を発生させる!
@warn とは、 @warn が実行されたファイル名と行数や引数の内容をコンパイル時に出力してくれるデバッグ用の機能です。ファイル名と行数が一緒に出力されるのでどこで @warn が実行されたか一目瞭然となります。しかもコンパイル時なので何かトラブルが起こった箇所にエラー処理用として設置しておくと何かと便利です。
対応ブラウザを設定するパラメータを用意する
/*---------------------------------------------------------- 下記以前のブラウザに対応する必要がある場合は、まだ対応していません ■対応ブラウザ ------------------------------------------------------------------------------------------------- | MAC | WIN | |-----------------------------------|-----------------------------------------------------------| | SAFARI | FIREFOX | OPERA | CHROME | SAFARI | IE6 | IE7 | IE8 | IE9 | FIREFOX | OPERA | CHROME | |-----------------------------------|-----------------------------------------------------------| | 5.1 | 11 | 11.62 | 18 | 5.1 | --- | --- | --- | --- | 11 | 11.61 | 18 | ------------------------------------------------------------------------------------------------- 対応ブラウザ設定 ----------------------------------------------------------*/ $SUPPORT_CSS3: true !default; $SUPPORT_MAC_SAFARI: true !default; $SUPPORT_MAC_FIREFOX: true !default; $SUPPORT_MAC_OPERA: true !default; $SUPPORT_MAC_CHROME: true !default; $SUPPORT_WIN_SAFARI: true !default; $SUPPORT_WIN_IE6: true !default; $SUPPORT_WIN_IE7: true !default; $SUPPORT_WIN_IE8: true !default; $SUPPORT_WIN_IE9: true !default; $SUPPORT_WIN_FIREFOX: true !default; $SUPPORT_WIN_OPERA: true !default; $SUPPORT_WIN_CHROME: true !default;
モダンブラウザを全てパラメータ化しています。それだけです。
エラーの出力頻度を設定するパラメータを用意する
/*---------------------------------------------------------- error出力レベル ----------------------------------------------------------*/ $NOT_WARN: 0; $ALL_WARN: 2; $ERROR_ID_TRANSITION_NOTSUPPORT: $ALL_WARN !default;
シンプルにするため、1つのプロパティのエラー出力頻度しか記述していませんが、本来は全プロパティに対して書きます。ここのパラメータを変更することで警告文を出さないように設定することができます。
エラーの出力処理
エラーの出力レベルと、エラーメッセージを指定すると @warn を用いた警告文がでる @mixin を作成します。
/*----------------------------------------------------------
警告表示用
----------------------------------------------------------*/
@mixin warn($warn_level, $warn_comment) {
@if ($warn_level == $ALL_WARN) {
// 全て警告を表示する
@warn $warn_comment;
}
@if ($warn_level == $NOT_WARN) {
// 警告しない
}
}
以下のソースのように使用します。
@include warn($ERROR_ID_TRANSITION_NOTSUPPORT, "エラーですよ!");
プロパティをオーバーラップする
今まで、 border-radius や box-shadow などをオーバーラップしてきました。オーバーラップした際の記事は以下になります。
「Sassで角丸の矩形を超簡単に記述する方法」
「Sassでbox-shadowを@mixin化する – 可変長引数を使おう」
「Sassを使えばbox-shadowのベンダープレフィックスコピペが要らない!」
これらを参考に、ベンダープレフィックスの記述をできる限り省略したテクニックを更に上塗りします。ベンダープレフィックスを省略するテクニックは以下の記事を参考にします。
「Sassで使用するベンダープレフィックスだけを出力する – @ifを使う」
そして出来上がった @mixin のテンプレートは以下のような形になります。
/*----------------------------------------------------------
CSS Transitions
-------------------------------------------------------*/
$DEFAULT_border_radius: border !default;
@mixin transition($value...) {
// 引数が空の場合はデフォルト値を設定する
@if(not existed($value...)) {
$value: $DEFAULT_border_radius;
}
$property: "transition";
// サポートしている範囲内であればプロパティを生成する
@if (($SUPPORT_CSS3) and (not $SUPPORT_WIN_IE6) and (not $SUPPORT_WIN_IE7) and (not $SUPPORT_WIN_IE8) and (not $SUPPORT_WIN_IE9)) {
// プロパティを作成する
@include createVenderPrefix($property, $value...);
}
// サポート外であれば警告文を出力する
@else {
// エラー出力処理を入れる
}
}
@if と、既に作成済みの対応ブラウザのパラメータを利用しています。 transition は IE6, IE7, IE8, IE9 には対応していません。もちろん、それ以前のブラウザにも対応していません。そのため、 IE6 が対応必要な案件の場合はプロパティを生成せずにエラーを出力します。
対応していないプロパティを使用した場合警告文を発生
ここで発生させるエラーは「IE6対応案件のため、transitionは無効になりました。」という文面にしたいと思います。このエラー内容は複数箇所で使用しそうなので先に@function化してみましょう。 @function については以下の記事を参考にして頂ければと思います。
「Sassの@functionの使い方まとめ – プログラマブルな処理は@function」
では、テクニックを流用して以下の @function を作ります。
@function warnText($browser_name, $property) {
@return "#{$browser_name}対応案件のため、#{$property}は無効になりました。";
}
まだまだ荒削りですが、ひたすらに文字列をコピー&ペーストで書くよりは多少マシでしょう。では最終的に、オーバーラップした @mixin は以下になります。
/*----------------------------------------------------------
CSS Transitions
----------------------------------------------------------*/
$DEFAULT_border_radius: border !default;
@mixin transition($value...) {
// 引数が空の場合はデフォルト値を設定する
@if(not existed($value...)) {
$value: $DEFAULT_border_radius;
}
$property: "transition";
// サポートしている範囲内であればプロパティを生成する
@if (($SUPPORT_CSS3) and (not $SUPPORT_WIN_IE6) and (not $SUPPORT_WIN_IE7) and (not $SUPPORT_WIN_IE8) and (not $SUPPORT_WIN_IE9)) {
// プロパティを作成する
@include createVenderPrefix($property, $value...);
}
// サポート外であれば警告文を出力する
@else {
@if ($SUPPORT_WIN_IE6) {@include warn($ERROR_ID_TRANSITION_NOTSUPPORT, warnText("IE6", $property)); }
@if ($SUPPORT_WIN_IE7) {@include warn($ERROR_ID_TRANSITION_NOTSUPPORT, warnText("IE7", $property)); }
@if ($SUPPORT_WIN_IE8) {@include warn($ERROR_ID_TRANSITION_NOTSUPPORT, warnText("IE8", $property)); }
@if ($SUPPORT_WIN_IE9) {@include warn($ERROR_ID_TRANSITION_NOTSUPPORT, warnText("IE9", $property)); }
}
}
使ってみる
せっかく作ってみましたので、使ってみようと思います。いつも使っていますjsdo.itにお世話になりましょう。今回は IE9 に対応する案件です。パラメータを未対応で良いブラウザとして設定します。
/*---------------------------------------------------------- 対応ブラウザ設定 今回の案件ではIE9に対応しなければならない…… ----------------------------------------------------------*/ $SUPPORT_WIN_IE6: false; $SUPPORT_WIN_IE7: false; $SUPPORT_WIN_IE8: false; $SUPPORT_WIN_IE9: true;
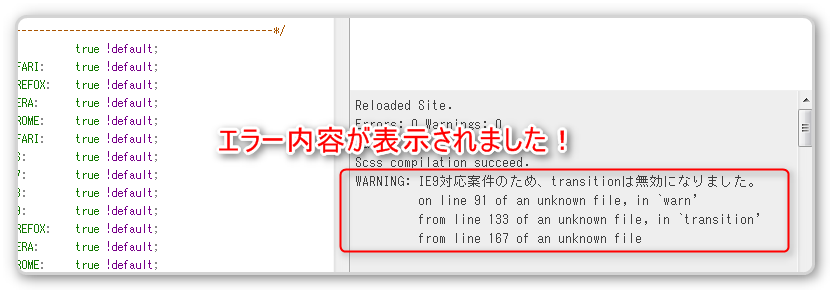
そして実行結果が以下となります。

Sass を通常通りコンパイルした場合はファイル名や行番号は正しく表示されます。実際に警告文を見たい方は、私のjsdo.itの投稿をForkし、[ Save ]ボタンを押してみて下さい。確認できるかと思います。
CSSハックを用いたテクニックを流用する
警告文を出力して、プロパティを書き出さないように作りました。しかし、CSS 自体で対処できる問題もあります。それは CSS ハックを用いた方法です。以下のソースを見て下さい。
@mixin opacity($opacity: 0.25) {
@if (($SUPPORT_CSS3) and (not $SUPPORT_WIN_IE6) and (not $SUPPORT_WIN_IE7) and (not $SUPPORT_WIN_IE8)) {
opacity: $opacity;
}
// IE 5-9用
@else {
filter: alpha(opacity=#{$opacity * 100}); // IE独自仕様に合わせる
opacity: $opacity;
}
}
opacity プロパティの場合は、警告文を出さずとも alpha という IE の独自仕様であるプロパティを利用すればカバーできてしまいます。このようなテクニックはどんどん使うべきです。これこそオーバーラップの本領発揮とも言えるでしょう。
いかがだったでしょうか。この調子でオーバーラップを進めればいかに強力なライブラリが出来上がるのか実感していただけたかと思います。なお、現在ライブラリは作成中なので時が来れば公開するかと思います。よろしければ使ってやってください。あと出来れば、こっそり CSSハックを教えて頂けたら嬉しいです。(まだ全然知りません) そのような方がいらっしゃれば、Twitterにて連絡を是非お願いします。
1 reply on “Sassで未対応ブラウザへのCSS3使用は警告&自動修正!”
[…] Posted 2012年9月13日 Check TEST CORDING » Sassで未対応ブラウザへのCSS3使用は警告&自動修正!Sass […]