Sass を使って一行で図形を書いてしまうというエントリーです。前回のエントリーである「Sass:CSSで描く図形13種をたった一行で書けるようにしてみた」に引き続き、少し複雑な図形21種類を追加しました。
参考元のサイト
css-tricks
この中の、 Sass 化できるものを作ってみました。
書けるようになった図形
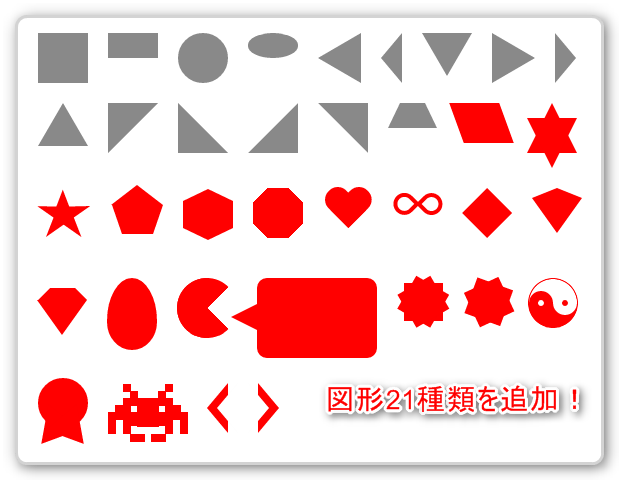
どんな感じで実装しているのか、というのは前回のエントリーに任せて、今回は書けるようになった図形の一覧を見ていただこうと思います。また、基本図形とは違ってホバー時のアニメーションには対応していません。ざっと大きさを変えたい時は、「()」の中に 80px とか、数値を入れたら大きさが変わります。
新たに作成した図形の呼び出し方は以下になります。
平行四辺形
div.sample1 { @include parallelogram(); }
六芒星
div.sample1 { @include sixStar(); }
星型
div.sample1 { @include fiveStar(); }
五角形
div.sample1 { @include pentagon(); }
六角形
div.sample1 { @include hexagon(); }
八角形
div.sample1 { @include octagon(); }
ハート型
div.sample1 { @include heart(); }
無限
div.sample1 { @include infinity(); }
ダイヤ
div.sample1 { @include diamond(); }
ダイヤpart.2
div.sample1 { @include shieldDiamond(); }
カットダイヤモンド
div.sample1 { @include cutDiamond(); }
卵
div.sample1 { @include egg(); }
パックマン
div.sample1 { @include pacman(); }
吹き出し
div.sample1 { @include talkbubble(); }
重要そうなマーク 12頂点
div.sample1 { @include burst12(); }
重要そうなマーク 8頂点
div.sample1 { @include burst8(); }
陰陽
div.sample1 { @include yinyang(); }
バッジ
div.sample1 { @include badge(); }
インベーダー
div.sample1 { @include spaceInvader(); }
山括弧 (<,>)
div.sample1 { @include bracketLeft(); }
div.sample1 { @include bracketRight(); }
ダウンロード
今回のエントリーも含めて、 github にて公開していますので是非使ってみてください。

1 reply on “Sass:CSSで描く図形36種をたった一行で書けるようにしてみた”
[…] TEST CORDING » Sass:CSSで描く図形36種をたった一行で書けるようにしてみた […]