tmlib.js を利用したゲームを制作する中で、メニューを作っておきたかったため制作しました。iPhoneのピッカーは操作感が素晴らしく、初めてiPhoneを買ったときはしばらくピッカーで遊んでいた(?)こともあります。今回作ったのは、いわゆるリバースエンジニアリングってやつですね。 tmlib.js を使っていますので、スマートフォンでも動くと思います。
サンプル
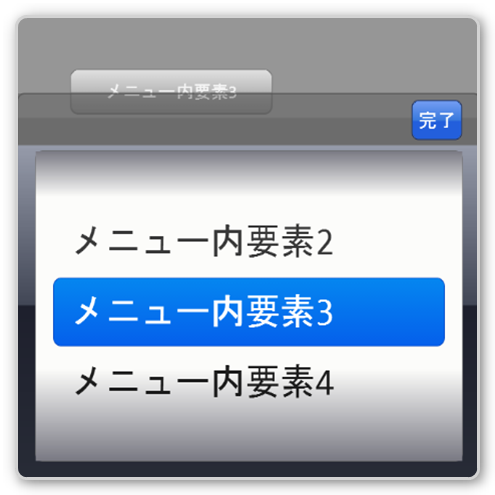
HTMLを直接利用して制作する場合は、通常通りプルダウンメニューを使います。しかし、canvasだけでゲームやインターフェースを作る場合はタグを出力したくありません。そんな時のために、canvasだけでピッカーを作りました。今回作ったサンプルは、tmlib.js のおかげでHTML5のcanvasのみで動いてます。
できるだけ良い感じにユーザインターフェースを作ろうと思ったら結構なコード量になりました。実際にこのサンプルですら1000行に届きそうなコード量です。といっても、非効率な処理がたくさんあるからなのでしょうけど。実機の方はもっとすごい量、すごい苦労がかかってるのが実感できます。UI作るのも面白いですね。
tmlib.js に関しては @phi_jp 氏にお尋ねください。もし動かないなど不具合があったら、@omatoro まで連絡をいただけると嬉しいです。
実際に使用しているゲーム
このメニューを使用しているゲームです。
「Rogue Plus」 – 「Rogue」の改良版
「Rogue」 – ローグライク風ゲーム
「WeBack」 – n-backゲーム