ウェブ上でサクッと遊べるn-back課題を作ってみましたので、紹介します。
スマートフォン(iPhone4Sのみテスト済み)や、PCでのブラウザでも動きますのでサクッと遊べます。
n-backってどうやって遊ぶの?
n-backは、n個前の問題を答えていくというゲームです。1-backなら1つ前の問題を答えていきます。3-backなら3つ前の問題を答えていきます。3つ前の問題を答えていくので、その間に次から次に出題される問題の答えを覚え続けていかなければなりません。
どんな効果があるの?
n-backは次から次に数字を覚えていきつつも、回答し終わった答えは捨てて行かなければなりません。なので、流動性知能(ワーキングメモリ)が鍛えられると言われています。詳しくは以下などを見てください。(ただし、否定的な意見も多いですが)
Wikipedia – Nバック課題
ちょっとした物忘れをしにくくなるとか、思い出すのが早くなるとか効果がありそうな気がします。個人的にはプログラミングする上で必要な能力の一つだと思ってます。
作ってみたものの紹介
オープニング画面で難易度の設定ができ、記録を見たいときは記録閲覧ボタンを押したら見ることができます。
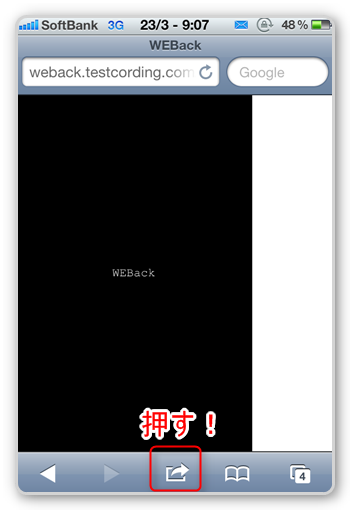
iPhoneで遊ぶときは、全画面表示するためには次の手順で操作してください。
ゲームのURLにアクセスする
http://weback.testcording.com/
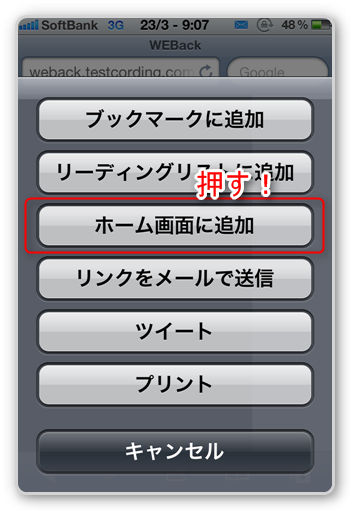
ホーム画面に追加する
すると、iPhoneのホーム画面にアイコン付きで配置されるので、遊ぶときはそのアイコンをタッチして起動してください。
どうやって作ってるの?
iPhone用のアプリや、Android用のアプリとして開発せずJavaScriptを利用してブラウザから遊べるようにすることで、ほとんどの機種で遊べるようになっています。使っている技術は以下となります。
開発言語
記載済みですが、JavaScriptです。HTML5のcanvasも利用しています。
ライブラリ
JavaScriptで簡単にゲームが作れるtmlib.jsというライブラリを使用しています。@phi_jpさんが制作しています。
記録表示のためにccchart.jsというライブラリも使用しています。
どうやって記録を保存しているのか
localStorageという技術を利用しています。キャッシュとは別に大きめのデータを保存する技術です。
中身のコードを見たい
GitHubで公開しています。
質問や改善案、バグなどありましたら、@omatoroまでご連絡いただければと思います。ぜひ遊んでみてください!