前の記事で紹介した、「JavaScriptライブラリ「tmlib.js」でローグライクを作ってみた」を改良してみました。改良した部分は、見た目の変更が大半で、中のゲーム部分についてはほとんど変わっていません。前からゲームの公開自体はしてましたので、既に触って頂いてる方もおられるかもしれません。
実際に遊ぶ
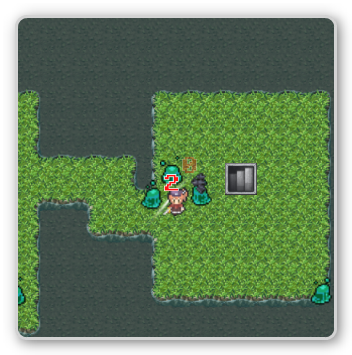
簡単に内容をチェックしてみたい方は、以下のサンプルを実行してみてください。
フル画面で動かしたい場合は、以下のURLにアクセスしてください。iPhoneの場合は、ホーム画面に追加して遊べばフル画面&サウンド有りになります。
RoguePlus
RoguePlus こっちの方が軽いけど、たまにサーバー落としてるかも

iPhoneでホーム画面に追加する方法が分からない方は、次の記事を参考にしてください。
サクッと脳トレ!n-back課題をウェブで作ってみた
追加した処理について
オートタイル
オートタイルとは、マップの形状(道が曲がってるとか等)に合わせて、マップチップ画像をうまく選択させることで綺麗につながったマップを表示させるという技術です。マップの元画像をよく見ると分かりますが、道などが曲がっているパターンは全て画像で用意している訳ではありません。
水の部分を見たら分かりますが、全パターン網羅されてるわけじゃないですよね。分かりやすく分割してみます。
こうして見たら、全パターンが網羅されてるワケじゃないことが分かると思います。既に気づいた方もおられるでしょうが、オートタイルは更にマップを4分割して配置します。
コードとして書き起こす時に、じゃあどうやって書けばいいの?と思われた方はコードを読んでください。オートタイルに関する考え方やコードはWEBで探すといくつかありましたが、自分に合ってなかったので自作してます。自己流なので一般的な方法かどうかは分かりませんので、その点は注意をお願いします。
※もし、コードも含めて解説してくれって方がいたら@omatoroまでご連絡ください。記事にするかもです。
オートセーブ
階を降りるごとにオートセーブする機能をつけました。セーブ機能はlocalStorageという技術を使ってます。セーブを行う関数を作っていて、それを呼び出すだけな感じにしてます。
_autoSave: function () {
// セーブデータを作成
var saveData = {
player: this.player.cloneToSave(),
stairs: ns.MainScene.STAGE_NUMBER,
};
var date = new Date();
var alldate = date.format("Y/m/d");
var year = date.format("Y");
var month = date.format("m");
var day = date.format("d");
var memorizeData = {
date: {
all: alldate,
year: year,
month: month,
day: day,
},
saveData: saveData
};
localStorage["RoguePlus"] = JSON.stringify(memorizeData);
},
日付とか使ってない奴も入れちゃってます。後で使うかもしれないので。主に使うデータは、プレイヤー情報と降りた階層の数です。プレイヤー情報は、所持しているアイテムや装備しているアイテム、ステータスパラメータなどですね。
ローディング画面
tmlib.jsにある既存のローディング画面を拡張して、自分用のローディング画面を作っています。画像とプログレスバーをつけただけですね。以下のコードは、プログレスバーのみ描画しているローディング画面用のクラスです。
tm.define("game.BarLoadingScene", {
superClass: tm.app.Scene,
init: function(param) {
this.superInit();
param = {}.$extend(DEFAULT_PARAM, param);
// 既にロードしたオブジェクト数
this.loadedCounter = 0;
// これからロードするオブジェクト数
var planLoadNum = 0;
for (var i in param.assets) {
++planLoadNum;
}
this.planLoadNum = planLoadNum;
// 一つロードした際に増加する割合
this.barUnit = 100 / planLoadNum;
// プログレスバー
var bar = game.ProgressBar(game.SCREEN_WIDTH-100, 25);
bar.setPosition(game.SCREEN_WIDTH/2, game.SCREEN_HEIGHT - 90);
bar.setBarLength(0);
this.bar = bar;
this.addChild(bar);
this.alpha = 0.0;
this.tweener.clear().fadeIn(100).call(function() {
if (param.assets) {
tm.asset.AssetManager.onload = function() {
this.tweener.clear().fadeOut(200).call(function() {
this.app.replaceScene(param.nextScene());
}.bind(this));
}.bind(this);
this.assets = tm.asset.AssetManager.load(param.assets);
this.loadedCounter = this.assets._loadedCounter;
}
}.bind(this));
},
update: function () {
if (this.assets) {
this.bar.setBarLength((this.assets._loadedCounter - this.loadedCounter) * this.barUnit);
}
},
});
アニメーションを簡単に行えるtweenerを使ってます。プログレスバーは自作したプラグイン的なコード片です。作って放置中ですが、何かと使ってます。プログレスバーのコードは以下へ。
tmlib.js_progressbar
なお、今まではクラスを作る際にcreateClass()という関数を使っていましたが、ライブラリの制作者である@phi_jp氏によると、define()関数によるクラス作成を推奨しているようです。以前まではこのようにクラスを作っていました。
/**
* BarLoadingScene
*/
(function(ns) {
var DEFAULT_PARAM = {
width: 465,
height: 465,
};
ns.BarLoadingScene = tm.createClass({
superClass: tm.app.Scene,
init: function(param) {
this.superInit();
param = {}.$extend(DEFAULT_PARAM, param);
// 既にロードしたオブジェクト数
this.loadedCounter = 0;
// これからロードするオブジェクト数
var planLoadNum = 0;
for (var i in param.assets) {
++planLoadNum;
}
this.planLoadNum = planLoadNum;
// 一つロードした際に増加する割合
this.barUnit = 100 / planLoadNum;
// プログレスバー
var bar = ns.ProgressBar(ns.SCREEN_WIDTH-100, 25);
bar.setPosition(ns.SCREEN_WIDTH/2, ns.SCREEN_HEIGHT - 90);
bar.setBarLength(0);
this.bar = bar;
this.addChild(bar);
this.alpha = 0.0;
this.tweener.clear().fadeIn(100).call(function() {
if (param.assets) {
tm.asset.AssetManager.onload = function() {
this.tweener.clear().fadeOut(200).call(function() {
this.app.replaceScene(param.nextScene());
}.bind(this));
}.bind(this);
this.assets = tm.asset.AssetManager.load(param.assets);
this.loadedCounter = this.assets._loadedCounter;
}
}.bind(this));
},
update: function () {
if (this.assets) {
this.bar.setBarLength((this.assets._loadedCounter - this.loadedCounter) * this.barUnit);
}
},
});
})(game);
書き方自体はさほど変わらないのですが、namespaceを自分で区切る手間を省いていけるようにdefine()を使うようです。まだ最新版に対応しきれていない部分があるので随時修正していこうと思ってます。
中身のコードを見たい
GitHubで公開しています。
質問や改善案、バグなどありましたら、@omatoroまでご連絡いただければと思います。ぜひ遊んでみてください!
![[A]Grass1_pipo](http://testcoding.jp/wp-content/uploads/2013/06/AGrass1_pipo.png)
![[A]Water2_pipo](http://testcoding.jp/wp-content/uploads/2013/06/AWater2_pipo.png)
![[A]Water2_pipo_01](http://testcoding.jp/wp-content/uploads/2013/06/AWater2_pipo_01.png)
![[A]Water2_pipo_02](http://testcoding.jp/wp-content/uploads/2013/06/AWater2_pipo_02.png)
4 replies on “JavaScriptライブラリ「tmlib.js」で作ったローグライクゲームを改良してみた – RoguePlus”
coach factory store online…
burberry outlet canada goose jackets chanel bags coach handbags cheap coach purses jordan shoes louis vuitton bags north face jackets coach factory outlet online coach factory online gucci outlet louis vuitton handbags michael kors outlet online jordan…
ugg chaussures homme…
Thank you, I’ve just been searching for info approximately this topic for a while and yours is the greatest I have came upon till now. However, what about the bottom line? Are you positive in regards to the supply?…
negozi ugg in italia…
My spouse and I stumbled over here by a different web address and thought I might check things out. I like what I see so now i am following you. Look forward to looking into your web page yet again….
peuterey beaver kid…
Thanks for the good writeup. It in truth was a enjoyment account it. Look complex to more delivered agreeable from you! However, how can we keep up a correspondence?…