ゲーム制作に使えるJavaScriptライブラリの比較と、私がtmlib.js(ティーエムリブ ドット ジェーエス)を使うその理由についてです。JavaScriptを勉強後enchant.jsを触っていましたが、tmlib.jsにサクっと乗り換えた理由をまとめてみました。enchant.jsを使わずにわざわざ無名のtmlib.jsを使っているのか、その理由はすぐに分かると思います。ついでに私見ばかり言っても仕方ないので、機能面から見た比較もしています。
enchant.jsとtmlib.jsってなんぞや?
どちらも、ブラウザ上でゲームを制作するときに楽ができるものです。ライブラリって言います。あえて「ブラウザ上」と言っているのはPCに限らずスマートフォンも動くからです。iPhoneでゲームを作りたい、Andoroidでゲームを作りたい、そんな方はJavaScriptを使うとどちらも対応できます。
書籍も出ているenchant.jsを選択するのではなく、なぜtmlib.jsを選んだのか。それぞれの比較は後にして、乗り換えた理由から説明していきます。
5つの理由について
| enchant.jsではなくtmlib.jsでゲームを作る 5つの理由 | |
|---|---|
| 1: | 実行速度が早い(2倍ほど) |
| 2: | 細かいところでenchant.jsより気が効いている |
| 3: | 他のライブラリの良い所を参考にしている |
| 4: | 最新技術をすぐに組み込む(標準で多機能) |
| 5: | 制作者がサポートしてくれる |
実行速度が早い
enchant.jsの倍くらい速度出てます。これだけでもtmlib.jsを選択する価値は高いと言えます。JavaScript+HTML5はブラウザ上で動作するので、うまくポテンシャルを引き出して上げないといけません。でないと、せっかく作ったゲームが重くて遊べないなど台無しになってしまう可能性もありますし、表現する幅が狭まってしまいます。
※以下の記事にて、tmlib.jsは追記で検証用ベンチマークのサンプルが貼ってあります。
「ICS LAB – HTML5開発者必見、最速のJavaScriptライブラリはどれだ!? パフォーマンスの徹底検証」
※実際にベンチマークを取って確かめたい方は以下へ。ちょうど倍くらいベンチマークの差が出ます。
「enchant.js – ベンチマークテスト」
「tmlib.js – ベンチマークテスト」
細かいところでenchant.jsより気が効いている
画像を使わなくても簡単な図形やボタンを表示することができます。後で画像に差し替えてもいいですし、先にサクッと作れるのがいいですね。
他にも、読み込んだ画像や音楽に別名を付けられるので、データを変更してもプログラム部分を修正しなくて良かったりします。読み込み部分の処理を少し変更するだけですね。
後に機能面での比較を行なっていますので、どこがどう気が効いてるのか一覧で見てください。
他のライブラリの良い所を参考にしている
あまりにもライブラリを独自に作ると学習コストが高くなってしまいますよね。しかしtmlib.jsは、他のライブラリや他の言語をよく参考にしているようで同じような使い方ができるようになっています。(jQuery,Unity,cocos2d,DXLibrary,ActionScriptなどなど挙げだしたらキリがないほど)
独自路線を走られるとtmlib.js“しか”扱えないようになります。そうならないように配慮されているのか、単に良いコードを参考にしてるだけなのかは分かりません。JavaScriptをゲーム開発で学習しようという方にとっては応用が効きやすく、他のライブラリを使用していた方にとって学習コストが低いためメリットとなるのではないでしょうか。
最新技術をすぐに組み込む(標準で多機能)
JavaScirptの界隈ではブラウザの機能追加も相まって最新の技術がひしめき合ってます。PCも然り、スマートフォンも然りです。標準で色々対応してくれる上、すぐに制作者自らサンプルを挙げてくれるので触ることができます。
一方、enchant.jsでも誰かがプラグインを作ってくれれば簡単に触ることができますが、その”誰か”を探したり自分で情報をキャッチアップしてプラグインを書くのはかなり面倒です。例えばjQueryでの経験ですが、プラグインを探して、動くか確かめて、動かなかったらまた調べて、コンフリクト起こしたら自分で修正して……ってのはやりたくないです。
iOS6が発表されてWebAudioに対応した頃の話しをしますと、tmlib.jsにて、WebAudioを触った時もあっけないほど楽に実装できたのが印象にあります。
サポートしてくれる
@phi_jp氏にスマートフォンでのマルチタッチの機能作って!とお願いしたら作ってくれました。「このゲーム」に使いたかったからです。これ以外にも、JavaScriptの動作について質問したりさせてもらいました。他にもコードレビューなんかもしてもらいました。感謝しまくりです。
そもそもJavaScriptでゲーム?微妙な品質のゲームしか作れないんじゃ?
JavaScriptとHTML5の組み合わせ自体に、どんなポテンシャルがあるのかご存知無い方もいると思います。どれくらいの品質のゲームが作れるのかざっと紹介します。
クオリティが高いもの(と勝手に判断&私が制作したゲーム)を紹介したいと思います。
ゲームサンプル
JavaScript+HTML5 Canvas(tmlib.js) で作られたゲームです。
| 紹介するゲーム | |||
|---|---|---|---|
| ゲーム名 | スクリーンショット | 制作者 | 概要 |
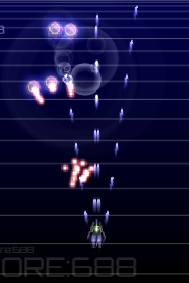
| GL-Shooter |  |
@daishi_hmr氏 | WEB上で動いているのが信じられないくらいのハイクオリティな弾幕シューティングゲームです。HTML5+JavaScriptのゲーム全てを合わせても、トップクラスのクオリティなんじゃないかなと思ってます。 |
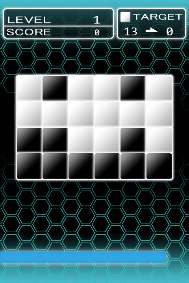
| Web Reverse Reverse |  |
@Rosetta_Halt氏 | リバーシのゲーム性を変更した特徴的なパズルゲームです。もともとはcocos2dを使ったiPhoneアプリとして開発、リリースされたゲームです。tmlib.jsを使用してWEBに移植しています。(開発者様いわく、tmlib.jsのおかげでコード量が1/2に減ったとか…) 詳しくはこちらへ。 |
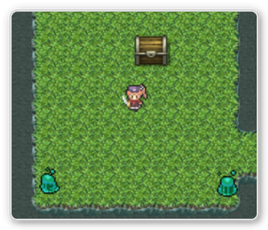
| RoguePlus |  |
わたしです | ターン制でないリアルタイムなローグライク風ゲームです。メニューを開いて、装備品など変更するときのメニューも自作してます。iPhoneのネイティブのピッカーを呼び出しているわけではありません。そこが唯一の自慢です。 |
enchant.jsとtmlib.jsの比較
| 概要の比較 | ||
|---|---|---|
| ライブラリ名 | enchant.js | tmlib.js |
| ライブラリのサイズ(raw) | v0.7.0 203.919 kb | v0.1.7 396.096 kb |
| ライブラリのサイズ(min) | v0.7.0 77.87 kb | v0.1.5 157.773 kb |
| プロジェクト公開日 | enchant.js v0.0.3 2011/4/17 | tm-lib-js 2010/8/18 |
| 制作規模 | 法人のため複数名(正確には不明) | 1人(@phi_jp氏) |
| 対応ファイル形式 | jpg、jpeg、gif、png、bmp、mp3、aac、m4a、wav、ogg | jpg、jpeg、gif、png、mp3、wav、ogg、tmx(Tiled Map Editor)、tmss(スプライトシート用独自ファイル(JSON形式)) |
| 安定バージョン | 無し(不具合は随時修正) | 無し(不具合は随時修正) |
| 普及度 | 少ない(Google:約 166,000 件) | とても少ない(Google:約 25,200 件) |
ライブラリの大きさ
enchant.jsは基本機能の提供のみで、様々な機能を使用する場合はプラグインが必要になります。tmlib.jsは多機能なので最初からプラグインが入ってるようなものです。その点単純に比較できないことに注意してください。
※画像や音楽などのリソースを削ったり、サーバを変えたほうが効果的なので気にしても仕方なかったりします。
プロジェクト公開日
tmlib.jsの方が早いですね。私自身、tmlib.jsはenchant.jsにインスパイアされた後発のライブラリだと思ってました。
制作規模
enchant.jsは「株式会社ユビキタスエンターテインメント」という法人です。そのため複数名で制作しているかと思います。実際にgithubでは複数の方がcommitしてます。対して、tmlib.jsは驚くことに1人(@phi_jp氏)です。
対応ファイル形式
ブラウザで閲覧できる一般的な画像形式はどちらも対応していますね。WebAudioを利用した音楽ファイルの読み込みも対応しています。tmlib.jsのtmx(Tiled Map Editor)とは、マップを作成するエディタのファイル形式です。tmssとは、アニメーションスプライト(パラパラ漫画のように画像を表示して行うアニメーション)の指定を外部ファイル化したもので、独自ファイル形式になっています。中身はjsonファイルですね。tmlib.jsは細かくアニメーションスプライトを指定できるようになっているので、外部ファイル化することで更に使い勝手が良くなってます。
※tmssファイルの読み込み、実行のサンプルは以下。
「外部のSpriteSheetデータ(JSON)を読み込む – tmlib.js – 0.1.7」
安定バージョン
どちらもstableバージョンは無いようです。特にtmlib.jsは新機能を次々に入れているからでしょう。
enchant.jsは過去バージョンのアップデートも行なっていますが、tmlib.jsはバージョンごとにアップデートはせず、どんどん新機能を追加しているようです。
普及度
enchant.jsはGoogleにて検索すると、「約 166,000 件」。tmlib.jsは「約 25,200 件」。両者も普及しているとはまだまだ言えないかなと思います。試しにJavaScript界のドンであるjqueryで検索すると「約 80,500,000 件」です。(圧倒的)
enchant.jsは書籍も出していますし、普及具合から言えばenchant.jsの方が上です。というかtmlib.js制作者の@phi_jp氏がenchant.jsの書籍書いてます。
※JavaScriptによるゲーム制作自体普及はまだまだなのであんまり参考にならんかったですかね。
※書籍はありませんが、tmlib.jsは紹介・解説系のサイトがいくつかあります。
「制作者による、tmlib.jsの紹介スライド」
「tmlife – tmlib.js 怒濤の 100 サンプル!! – Graphics(HTML5 Canvas) 編」制作者が自らサンプル100個!
「楽遊堂 – tmlib.js 100 サンプル!! 解説一覧」上記のサンプルを一つ一つの懇切丁寧に解説
「なんかもう実験場 – tmlib.jsでシューティングゲームを作るチュートリアル」ゲーム制作の足がかりになるかと思います。
「JavaScriptライブラリ「tmlib.js」でシンプルなタッチゲームを作るチュートリアル」私が書きました。(便乗)
機能面でenchant.jsとtmlib.jsの比較
サポートしている描画機能
enchant.jsがサポートしている描画機能と、tmlib.jsがサポートしている描画機能をまとめました。
| 描画をサポートしている図形 | ||
|---|---|---|
| 図形の名前 | enchant.js | tmlib.js |
| 直線 | 未サポート(HTML5利用で間接的に可) | 標準でサポート(サンプル) |
| 矢印 | 未サポート(HTML5利用で間接的に可) | 標準でサポート(サンプル) |
| 矩形(四角):塗りつぶし描画 | 標準でサポート | 標準でサポート(サンプル) |
| 矩形(四角):ストローク描画 | 未サポート(HTML5利用で間接的に可) | 標準でサポート(サンプル) |
| 円:塗りつぶし描画 | 未サポート(HTML5利用で間接的に可) | 標準でサポート(サンプル) |
| 円:ストローク描画 | 未サポート(HTML5利用で間接的に可) | 標準でサポート(サンプル) |
| 円弧:塗りつぶし描画 | 未サポート(HTML5利用で間接的に可) | 標準でサポート(サンプル) |
| 円弧:ストローク描画 | 未サポート(HTML5利用で間接的に可) | 標準でサポート(サンプル) |
| 三角形:塗りつぶし描画 | 未サポート(HTML5利用で間接的に可) | 標準でサポート(サンプル) |
| 三角形:ストローク描画 | 未サポート(HTML5利用で間接的に可) | 標準でサポート(サンプル) |
| 正多角形(5,6,8…):塗りつぶし描画 | 未サポート(HTML5利用で間接的に可) | 標準でサポート(サンプル) |
| 正多角形(5,6,8…):ストローク描画 | 未サポート(HTML5利用で間接的に可) | 標準でサポート(サンプル) |
| 星形多角形:塗りつぶし描画 | 未サポート(HTML5利用で間接的に可) | 標準でサポート(サンプル) |
| 星形多角形:ストローク描画 | 未サポート(HTML5利用で間接的に可) | 標準でサポート(サンプル) |
| ハート:塗りつぶし描画 | 準サポート(プリセットの画像有り) | 標準でサポート(サンプル) |
| ハート:ストローク描画 | 未サポート(HTML5利用で間接的に可) | 標準でサポート(サンプル) |
| 角丸矩形:塗りつぶし描画 | 未サポート(HTML5利用で間接的に可) | 標準でサポート(サンプル) |
| 角丸矩形:ストローク描画 | 未サポート(HTML5利用で間接的に可) | 標準でサポート(サンプル) |
一見すると分かるように、enchant.jsは基本的にサポートしていません。HTML5やCSS3の機能を呼び出したり自作すれば可能です。それをサポートしているのがtmlib.jsです。他にどんな描画機能をサポートしているのか比較してみます。
| その他サポートしている描画機能 | ||
|---|---|---|
| 機能の名前 | enchant.js | tmlib.js |
| ラベル(テキスト)の横書き描画 | 標準でサポート | 標準でサポート |
| ラベル(テキスト)の縦書き描画 | 未サポート | 標準でサポート |
| ラベル(テキスト)の改行 | 未サポート | 標準でサポート |
| 画像描画 | 標準でサポート | 標準でサポート |
| スプライトアニメーション描画 | 標準でサポート(ただし複雑な順番の画像は処理を自作する必要有り) | 標準でサポート(パラメータの調整のみで可) |
| ローディング画面 | 標準でサポート | 標準でサポート(拡張しやすいよう配慮) |
| ボタンの描画 | 未サポート | 標準でサポート(光沢やホバー時のアニメーションを既に準備) |
| マップの描画 | 標準でサポート(エディタはプラグインを利用、enchant.js以外に実績無し) | 標準でサポート(実績のあるエディタとの連携、ファイルの読み込みに対応) |
| 使用可能な画像のプリセット | 有り(クマさんの画像) | 無し |
幾何学系の機能(ベクトルや行列)
2Dのゲームであっても数学的(幾何学系)な知識は必要になってきます。ベクトルですね。ゲーム制作に必要なベクトル操作はいくつかあって、足し算引き算はもちろんのこと、ベクトルの正規化、内積、外積などもtmlib.jsはサポートしています。対して、enchant.jsはサポートしていません。
まとめ(所感)
enchant.jsは法人であることもあってか、新しいアイデアの取り込みや他ライブラリとの連携など、enchant.js自身は消極的です。プラグイン制作者に任せているのかもしれません。
プラグインを考慮せずにenchant.jsとtmlib.jsを比較するとどうしても差が開きますね。しかしそれは事実で、現時点で組み込んでいる最新技術を見るとはっきり見えてきますが、キャッチアップして取り入れてくれる速度はtmlib.jsのほうが数枚上手なようです。JavaScript自体の技術や、ブラウザのJavaScriptエンジンの仕様から来る実行速度のハックも同じことが言えます。新しくブラウザの仕様が解禁されたりしてもいち早く取り入れるのはtmlib.jsであろうことを結果から想像できます。
そうは言っても、JavaScript自体が初めてな初心者の方々にとっては書籍・初心者向けの資料の数はenchant.jsの方が多いため良いかもしれません。クマさんの画像がプリセットであるのも良いですし。速度面、機能面はtmlib.jsの方が優っているので、プログラミングに慣れている人やそこそこの規模のものを作りたいって人はtmlib.jsを使うことをオススメします。
tmlib.jsはenchant.jsとは方針がまるで違い、面白そうな技術やライブラリをすぐに組み込んでいきます。実際に「これを作った」時もpull reqしてくれと言われましたし。面白そうなライブラリを見つけたら、伝えると喜んで組み込んでくれるのではないでしょうか。
tmlib.jsを使っていると色んな技術を簡単に楽に早く試すことができます。JavaScriptを勉強し始めたばかりな私にとってこれからも付き合って行きたいと思うライブラリです。(面白いオモチャ見つけたみたいな言い方で申し訳ないですが)


1 reply on “私がenchant.jsではなくtmlib.jsでゲームを作る5つの理由”
[…] しかし、検索中ふらっと「私がenchant.jsではなくtmlib.jsでゲームを作る5つの理由」という記事を見てしまったんですね。 […]