これまで、 Sass の記事を連投してきましたが、導入方法を説明するエントリーが概要のみとなってしまっていたので再度詳細を載せてみたいと思います。 Windows7 としていますが、 Ruby のインストール後は、 Mac でも同様です。これは、 Mac 製品は既に Ruby がインストールされているためです。
0:用意するもの
ちょっとした根気(大切)と、 Windows 7 を搭載したマシンです。導入に関しては圧倒的に Less のほうが簡単なので、根気が必要です。その後に見える楽しくて楽な Sass ライフを想像して持ちこたえてください。
1:Rubyをインストール
RubyInstaller for Windows で Ruby をインストールします。まずは RubyInstaller for Windows にアクセスしましょう。英語のサイトですが、怯まないようにお願いします。
次に、 Download をクリックします。
すると、ダウンロード用のページに飛びますので、 Ruby の最新版をダウンロードしましょう。
ダウンロードが終了したら、次はインストールです。ダウンロードしたファイルを実行します。ここも英語ですね。
ライセンスに同意して、次に進みます。
「 Add Ruby executables to your PATH 」にチェックを入れて、インストールを開始します。環境変数 PATH の設定を自動で行いますので、必ずチェックを入れてください。環境変数の設定の方法が分かる方や、既に設定したことがある方は自動で書き換えられると困ると思いますので、その場合はチェックを外してください。
インストールが終了するまで待ちましょう。パスは黒く塗りつぶしてますが、気にしないで下さい。
インストールが完了したら、 Finish を押して終了です。
2:Sassをインストール
いよいよ Sass のインストールです。コマンドプロンプトを使用します。この画面はなんとなく面倒臭さにじみ出てますが、すぐ終わりますので辛抱をお願いします。コマンドプロンプトを起動しましょう。
私のドライブは「 S:\ 」となっていますが、ほとんどの方は「 C:\ 」となっていると思います。気にしないでください。では、まず最初に Ruby が正常にインストールされたか確認しましょう。以下のコードを打ってエンターキーを押してみて下さい。
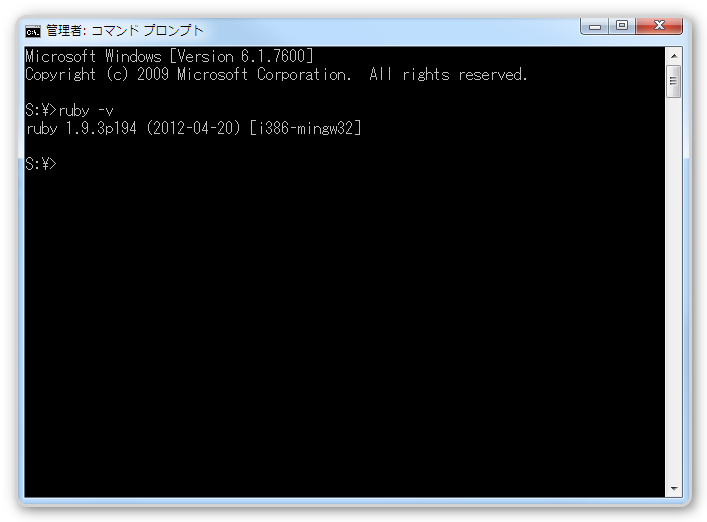
ruby -v
インストールに成功していれば、 Ruby のバージョンが表示されます。「 -v 」というオプションを使用できるのは Ruby だけでないので、正常にインストールされたか確認する際はよく使用するので覚えておくと役に立つかもしれません。もし、「’ruby’は、内部コマンドまたは外部コマンド、操作可能なプログラムまたはバッチファイルとして認識されていません。」というメッセージが出た場合は、環境変数の設定ができていません。環境変数の設定を行なってください。
次に、「 gem 」のアップデートを行なっておきます。「 gem 」というのは、簡単にインストールするコマンドです。念の為にアップデートします。以下のコードを打ち込んでエンターキーを押してください。
gem update --system
すると、「 gem 」自体のアップデートが行われます。終わるまで待ちましょう。
アップデートが終わったら、いよいよ(やっと) Sass のインストールです。以下のコマンドを打って実行しましょう。
gem install sass
これで Sass のインストールは終了です。
3:Sass を使ってみる
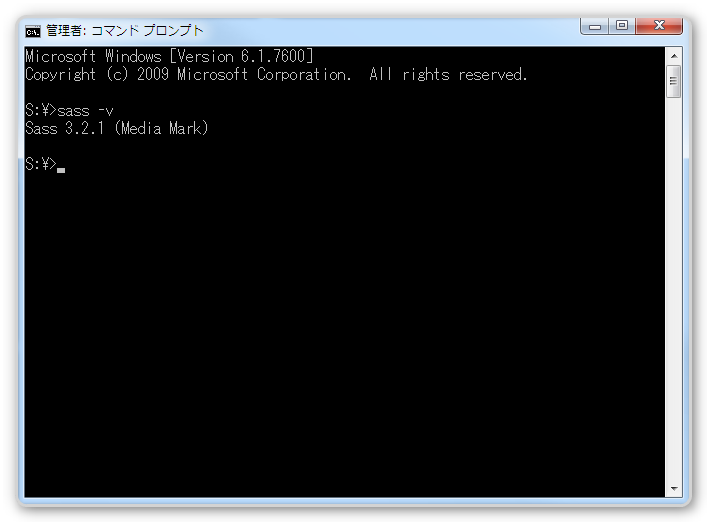
さきほど、 Ruby のインストール確認時に行った 「 -v 」を使って Sass のバージョンが表示されるか確認します。ちゃんとバージョンが表示されれば成功です。以下のコマンドを打って実行しましょう。
sass -v
次に、 Sass でコンパイルするファイルを作成して、 CSS が出力されるか確認しましょう。ファイル名「 test.scss 」というファイルを「 C:\ 」に作ります。作ったファイルの中に以下のコードを入力してください。
// Sassを試してみる!
$width: 100px;
$height: 100px;
$main_color: #B7EA99;
#test {
background-color: $main_color;
width: $width;
height: $height;
}
次に、出力する予定の CSS ファイルを読み込んで表示する HTML ファイルを作成します。ファイル名は「 test.html 」として、以下のコードを入力してください。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-31j">
<link rel="stylesheet" href="test.css" type="text/css">
</head>
<body>
<div id="test"></div>
</body>
</html>
2つのファイルを作成し終えたら、 Sass でコンパイルを実行して CSS ファイルを作成します。以下のコマンドを実行してください。
sass test.scss test.css
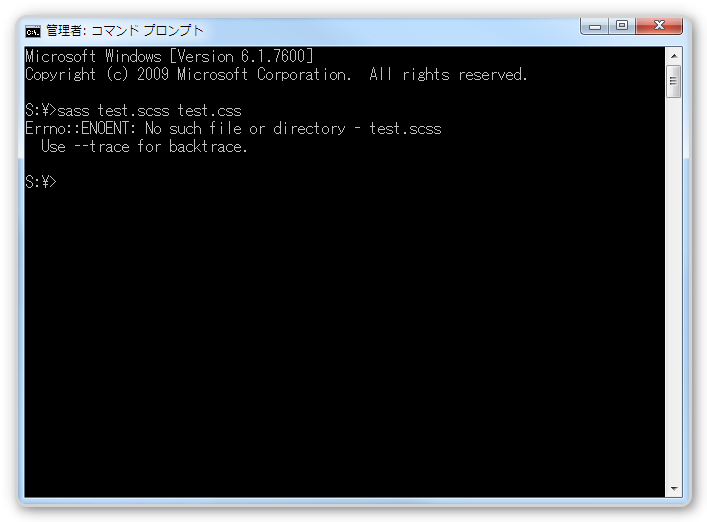
もし、以下の画面のように表示されてうまくコンパイルできなかった場合は、ディレクトリ(フォルダ)の移動を行なってください。
ディレクトリの移動は以下のコードを使って階層を登り、「 C:\ 」に移動してから実行します。
cd ../
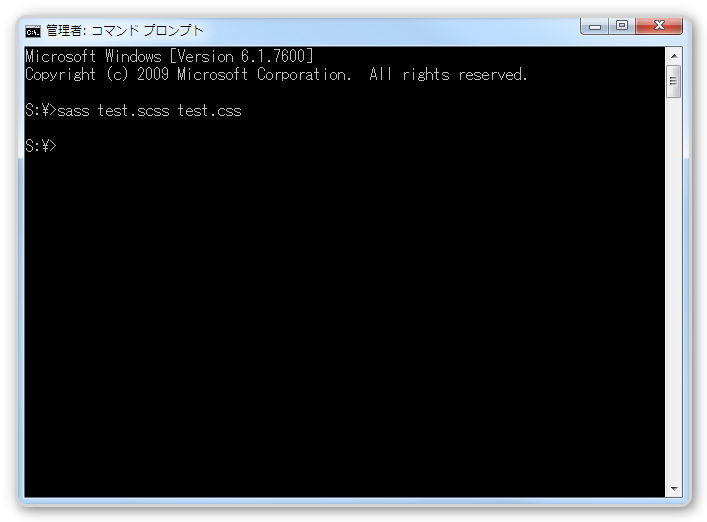
コンパイルに成功すると以下の画面のように、何も表示されません。
「 C:\ 」を確認してみてください。「 test.css 」が作成されているはずです。中身は以下のコードになっているはずです。
#test {
background-color: #b7ea99;
width: 100px;
height: 100px; }
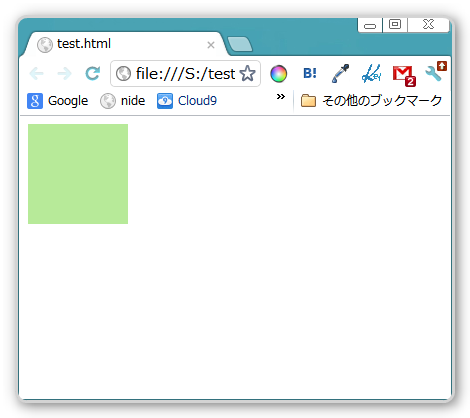
最後に、 HTML を実行してみます。
Sass が正常に動作しました。 Sass を使うときは、このようにコマンドプロンプトでコンパイルをしながら使用する必要があります。ディレクトリの移動などが面倒な場合は、コマンドプロンプトを起動しっぱなしです。「↑キー」で前回使用したコマンドが出てきますので、ほんの少し楽になります。
以上で Sass のインストール編は終了です。少し根気が必要でしたね。