ライブラリの制作の方法については、以前のエントリである「Sassで未対応ブラウザへのCSS3使用は警告&自動修正!」を参考にしてください。今回は、紹介しているトピックスをまとめたものをライブラリとして公開する旨のエントリーとなります。こんな感じでライブラリ作ってますよ!と言いたいだけなので、まだまだ完成とは言えるものではありません。
何ができるのか
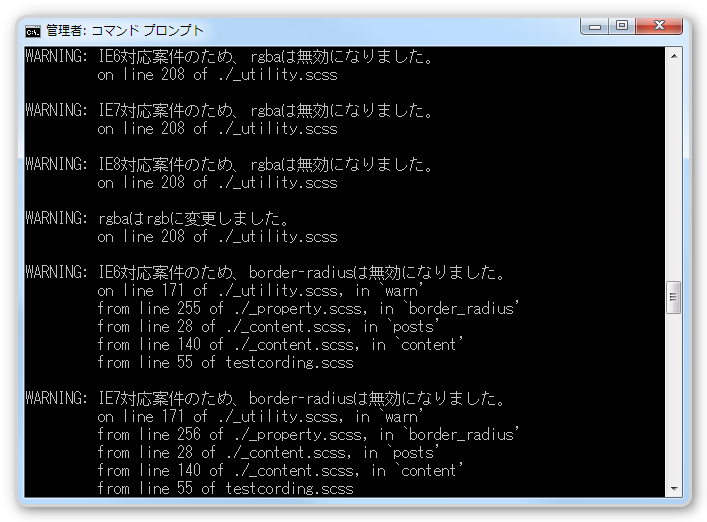
予め対応予定のブラウザを設定してください。すると勝手に CSS3 に対応していない場合は警告を出します。中には自動で IE に対応するものもあります。なので CSS3 のブラウザ対応表とにらめっこする必要がありません。
導入方法
こちらでダウンロード後、普段使用している Sass のファイルがあるフォルダ内にコピー後、「 _mtrlib.scss 」をインポートしてください。それだけです。
まだ Sass 自体をインストールしていない場合は、「Sass導入 – Windows7 + Sass」を参考にしてみてください。
使い方
CSS3 を直に書いている場合は、以下のようなソースになっているかと思います。
body {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-ms-border-radius: 5px;
}
これを以下に書き換えてください。
body {
@include border-radius(5px);
}
このように CSS3 のプロパティを書き換えます。これだけで勝手にベンダープレフィックスを出力する上、未対応ブラウザに対しては警告を出します。
パラメータの設定
対応ブラウザ
対応予定のブラウザを設定します。「 _exparam.scss 」ファイルを開いてください。以下の変数が定義されていると思います。
$SUPPORT_WIN_IE8: false;
これを以下に書き換えてください。
$SUPPORT_WIN_IE8: true; // IE8に対応する必要がある
すると、当ライブラリを使用している CSS3 のプロパティで、 IE8 に対応していないものがあればコンパイル時に警告を出します。中には自動で IE 用に変換されるものもあります。その場合も変換したことを警告で知らせてくれます。
使用するベンダープレフィックス
「 _exparam.scss 」ファイルを開いてください。以下の変数を定義します。
$USE_WEBKIT: false;
すると、「 -webkit- 」を使用しません。対応不要なベンダープレフィックスの出力を行わないよう設定することができます。
他にもいくつかパラメータがありますが、もう少しライブラリの完成が近づいたらドキュメントでも作ろうかと思ってます。(使う方がいればの話ですが)
現在作成しているプロパティ
作っているプロパティの一覧です。もし、こんなのを作って欲しいなどありましたら是非 Twitter にて連絡を頂ければと思います。
RGBA
body {
color: rgba(255,255,255,0.5);
}
HSLA
body {
color: hsla(255,255,255,0.5);
}
border-radius
body {
@include border-radius(3px);
}
box-shadow
body {
@include box-shadow(5px 5px 5px 5px #111111);
}
opacity
body {
@include opacity(0.5);
}
transition
body {
@include transition(border, 0.1s, linear);
}



1 reply on “MTRLib α版 – Sassで未対応ブラウザへのCSS3使用は警告&自動修正!”
[…] […]