Node.jsを触っておきたいなと思いつつ、MacBookAirにインストールする時えらく苦労したのでもっと簡単にローカルで実験する方法を探していました。タイトル通り、仮想サーバを作ればすんなりインストール+サンプル実行までできたのでメモとして残しておこうと思います。
Node.jsって何?
Node.jsとは、JavaScriptで作られたサーバ環境です。他の環境だと、サーバでアプリケーションを作る際はPHPやRuby、Javaなどが有名ですね。
なぜわざわざNode.jsを使うの?
一体どんなことができるのか、については詳しい方が既に解説しているので、以下を参考にしてみてください。
Multi Device lab. – 第一回 Node.jsでどんなことができる?
WEBLE – 初心者にも分かる Node.js と WebSocket についての解釈まとめ
Node.jsを使わなくても同様のことは他の言語を使用しても実装できるのでしょうが、標準で出来るので1から開発できるほどの知見がなくても実装できるところが魅力的ですね。 JavaScript自体が盛り上がっているからというのも理由でしょうか。
仮想サーバって何?
現在起動しているOS(WindowsやMacOSなど)(ホストOS)から、アプリケーションを使って別のOS(ゲストOS)を起動します。その2つ目に起動したゲストOSをサーバとして見立てて、ホストOSからアクセスするという感じの仕組みです。

仮想サーバを使って何が嬉しいの?
バックアップが簡単
一度サンプルが実行できるまで確認したら、仮想サーバをOSごとコピーしてバックアップできます。そうしておけば変に弄って壊れて再インストールする手間も無くなります。
ホストOSにインストールして環境を汚してしまったから
Node.js のインストールを間違ったりしてどこにファイルがあるのか分からなくなったり、使用しているファイルを無くしたり、環境を汚したりしたので仮想サーバを立てることにしました。
基本的に Node.jsは以下のような画面で操作するので、慣れてない私にとっては重要だったりします。(画面はNode.jsとは関係ありません)

初心者の私はがちゃがちゃに壊してしまうかもしれないので、保険だと思ってます。
環境の構築の練習になるから
サーバを借りてNode.jsを使ったアプリケーションを公開しようと思っても、安いサーバはPHPなどしかインストールされていません。こういった特殊な環境を作るにはVPSを借りる必要がありますが、そんなときは1から環境を作ることになるので、いわば練習のようなものですね。
仮想マシンを立てるソフトウェアについて
私が調べた中で有名でかつ無料なのは2つありました。
VMWare Player
VirtualBox
私はVirtualBoxを使っています。VirtualBoxのほうが色々設定できるということを聞いて選択しました。詳しく比較したい方は、比較を行なっているサイトも多数ありましたので調べてみてください。ホストOSとゲストOSでの、コピー&ペーストや、ファイルのドラッグなどができさえすればいいかなと感じています。使用するメモリなどの設定もできますので、いずれ使うかもしれません。

早速Linuxをインストールをしてみる
VirtualBoxのインストール
VirtualBox – 日本語版
上記のリンク先からVirtualBoxをダウンロードしてインストールしてください。
Linux(Ubuntu)のインストール
Ubuntu
上記のリンク先からUbuntuのISOイメージをダウンロードしてください。
ダウンロードが完了したら、VirtualBox内でUbuntuをインストールします。インストールの方法については以下のサイトが分かりやすいです。
PC雑記帳 – VirtualBoxにUbuntu 12.04 LTSをインストールする(準備編)
PC雑記帳 – VirtualBoxにUbuntu 12.04 LTSをインストールする(インストール編)
Guest Additionsは忘れずインストールしてください。ホストOSとゲストOS間のドラッグ&ドロップやコピー&ペーストを行うためのツールです。
ゲストOSが仮想サーバになるように設定する
VirtualBoxや、インストールしたUbuntuにてIPアドレスの設定を行う必要があります。参考になるサイトは以下です。
とろテク – VirtualBox内のUbuntuとXAMPPを使ってFTPサーバーをローカルテスト用に公開する方法
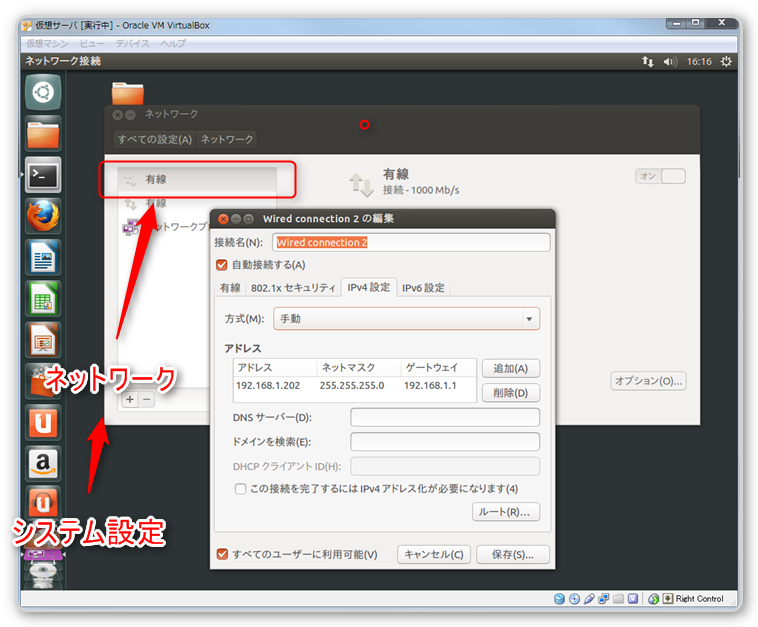
上記参考サイトではXAMPPの環境を構築する手順を解説していますが、今回はNode.jsなので途中まで同じ作業を行います。行う作業は、「手順」項目の内容です。なお、ネットーワークの設定画面は、現在最新(ver12.10)では以下のような画面になっています。

設定が終了したら、コマンドプロンプトをたちあげて以下のコマンドを実行してください。
ping 192.168.1.202
実行結果が以下のようになれば、仮想サーバとしての準備は整ったことになります。

Node.jsをインストールする
インストールは以下のサイトを参考にしてください。
大人になったら肺呼吸 – Ubuntu 11.10にnode.jsをインストールして動かしてみたよ。
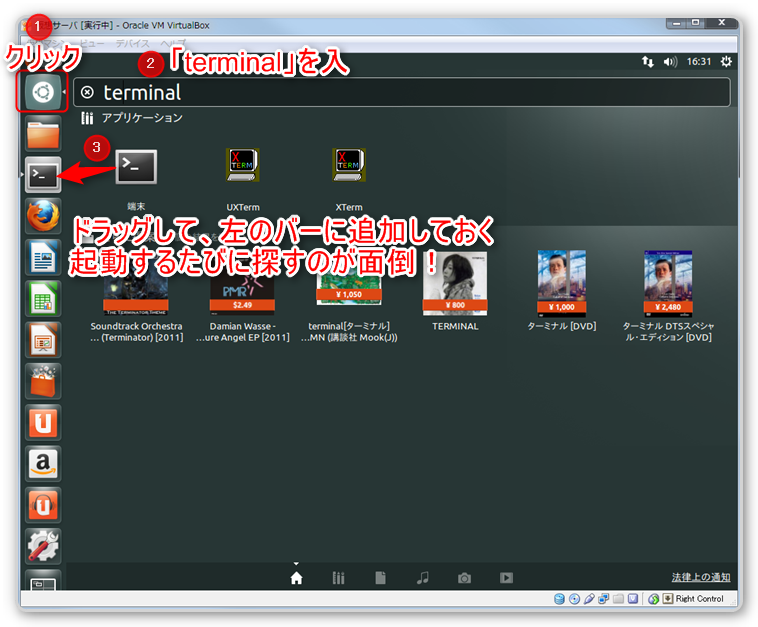
ちなみにですが、ターミナル(コマンドプロンプト)の場所は次のように探してください。

バーションが出力されたらNode.jsのインストールは完了です。
node -v
ここまで確認してください。
サンプルを実行する
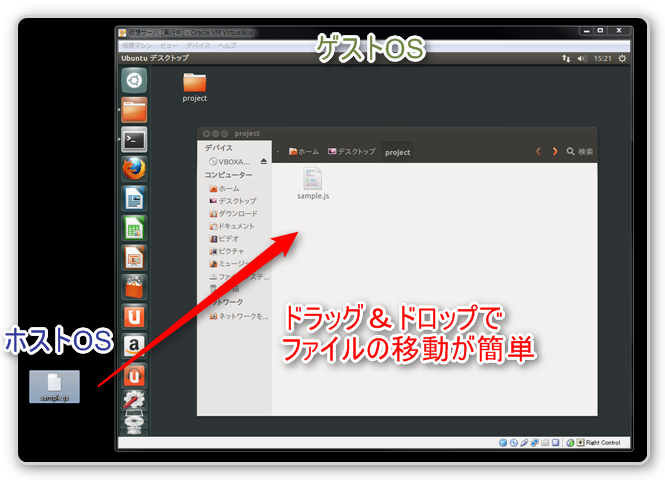
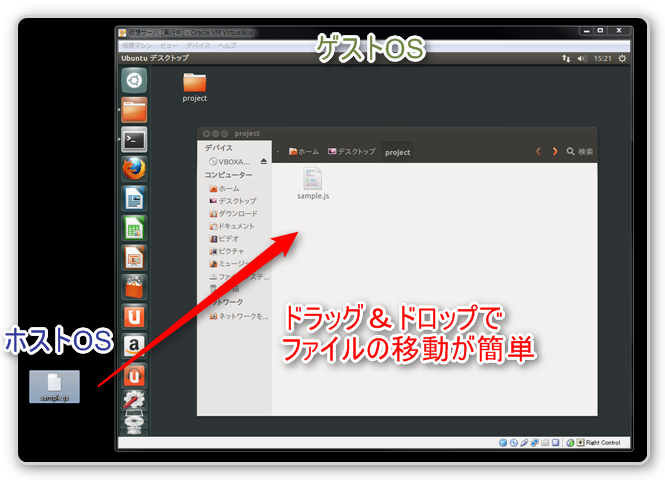
どこか適当な場所にフォルダを作って、sampleプログラムを配置します。ドラッグしてゲストOSへファイルの移動ができますので、ホストOSでJavaScriptを作成しても大丈夫です。

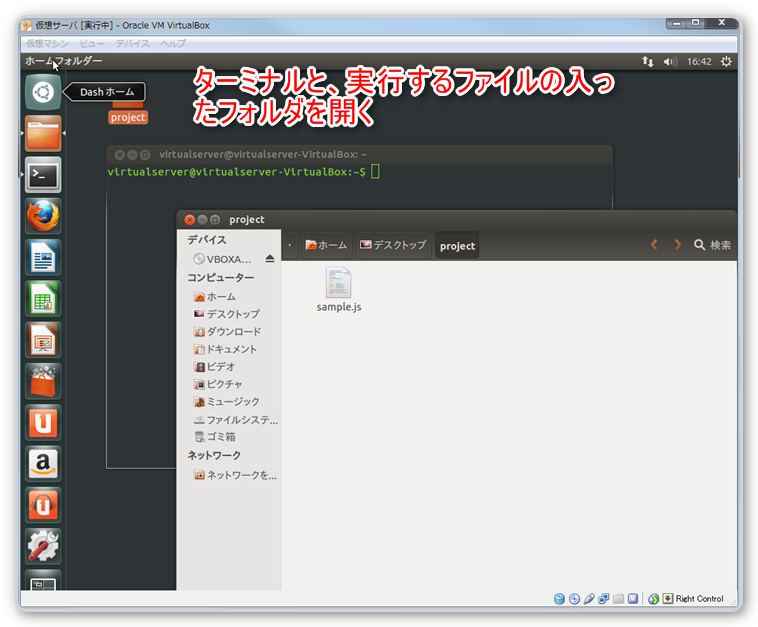
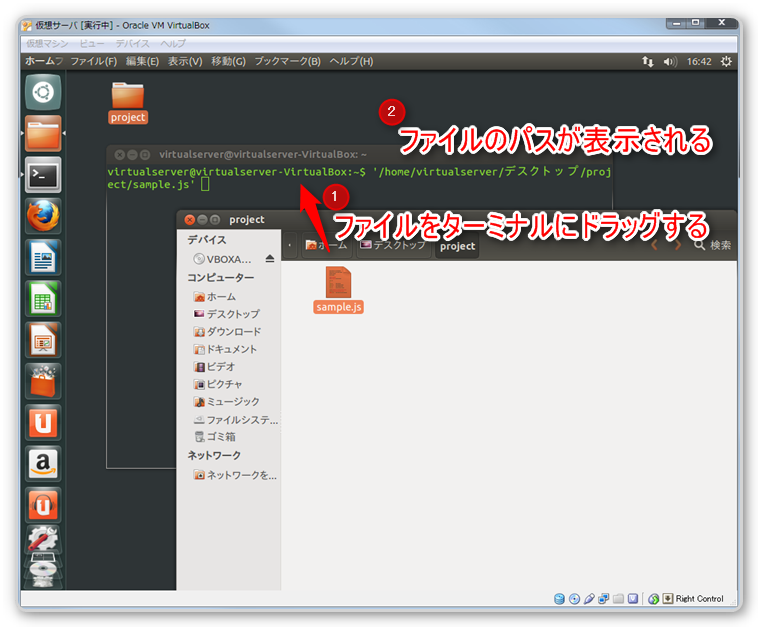
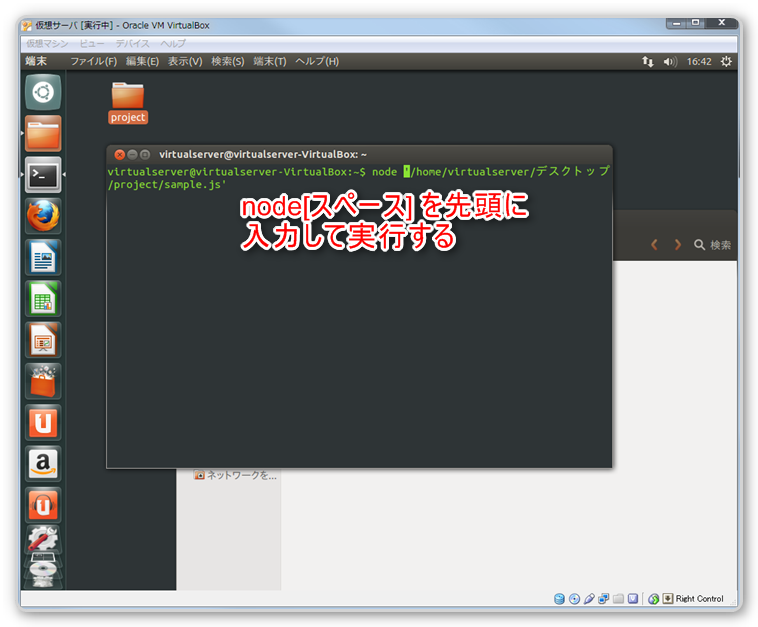
配置したらNode.jsを実行してみます。以下の画像の手順でやると簡単にできます。




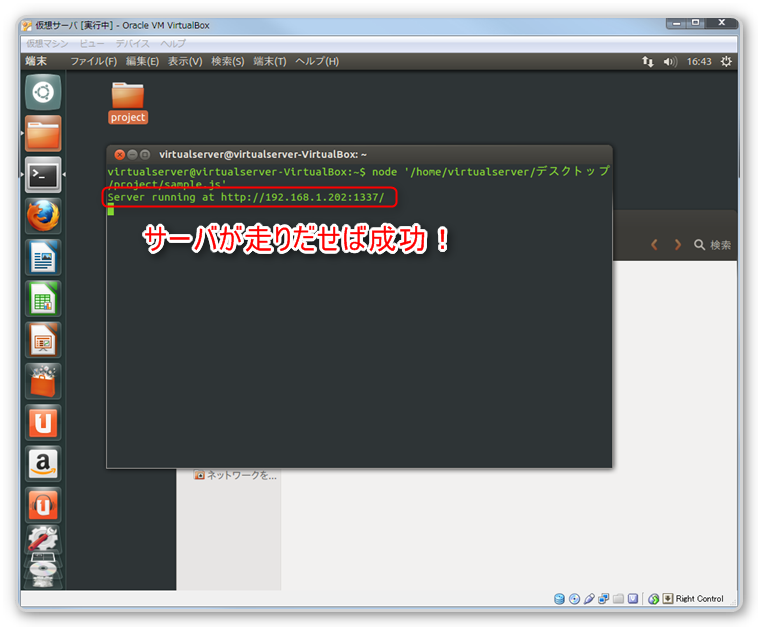
これでNode.jsの起動ができました。ホストOSのブラウザから、以下のURLにアクセスして「Hello,World!」が表示されるか確認してみてください。
http://192.168.1.202:1337/
表示されたらインストール+サンプル実行の全てが終了です。

1 reply on “初心者でも安心!?Node.jsをインストールするなら仮想サーバを使おう”
luottoa…
Melinda…