ローディング画面を使って画像を読み込もう!
サンプル
コードの解説
タイトル画面が表示される前に、ローディングの画面を挟んで画像をロードしてみます。
/**
* ゲーム用定数作成
*/
var SCREEN_WIDTH = 960;
var SCREEN_HEIGHT = 640;
var RESULT_PARAM = {
score: 256,
msg: "【避けゲー制作チュートリアル】",
hashtags: ["omatoro", "tmlibチュートリアル"],
url: "http://omatoro.github.io/tmlib.js_tutorial_avoidgame/",
width: SCREEN_WIDTH,
height: SCREEN_HEIGHT,
related: "tmlib.js Tutorial testcording",
};
var UI_DATA = {
main: { // MainScene用ラベル
children: [{
type: "Label",
name: "timeLabel",
x: 200,
y: 120,
width: SCREEN_WIDTH,
fillStyle: "white",
// text: "残り時間を表示する",
text: " ",
fontSize: 40,
align: "left"
}]
}
};
/**
* リソースの読み込み
*/
var ASSETS = {
"backMap": "http://rawgithub.com/omatoro/tmlib.js_tutorial_avoidgame/gh-pages/rsc/map.png",
};
/**
* ゲーム起動処理
*/
tm.main(function() {
// アプリケーション作成
var app = tm.app.CanvasApp("#world");
app.resize(SCREEN_WIDTH, SCREEN_HEIGHT); // 画面サイズに合わせる
app.fitWindow(); // リサイズ対応
app.background = "rgb(0, 0, 0)"; // 背景色をセット
var loadingScene = tm.app.LoadingScene({
assets: ASSETS,
nextScene: TitleScene,
width: SCREEN_WIDTH,
height: SCREEN_HEIGHT,
});
// シーンの切り替え
app.replaceScene(loadingScene);
// tmlibの実行
app.run();
});
/**
* TitleScene
*/
tm.define("TitleScene", {
superClass : "tm.app.TitleScene",
init : function() {
this.superInit({
title : "避けゲー制作チュートリアル",
width : SCREEN_WIDTH,
height : SCREEN_HEIGHT
});
// 画面(シーンの描画箇所)をタッチした時の動作
this.addEventListener("pointingend", function(e) {
// シーンの遷移
e.app.replaceScene(MainScene());
});
},
});
/**
* MainScene
*/
tm.define("MainScene", {
superClass : "tm.app.Scene",
init : function() {
this.superInit();
// ラベル表示
this.fromJSON(UI_DATA.main);
// 画面(シーンの描画箇所)をタッチした時の動作
this.addEventListener("pointingend", function(e) {
// シーンの遷移
e.app.replaceScene(EndScene());
});
},
});
/**
* EndScene
*/
tm.define("EndScene", {
superClass : "tm.app.ResultScene",
init : function() {
this.superInit(RESULT_PARAM);
},
// Backボタンを押したらTitleSceneに戻る
onnextscene: function (e) {
e.target.app.replaceScene(TitleScene());
},
});
このように読み込みたい画像のURLを書いた変数、ASSETSを用意します。ASSETSの”backMap”とは画像の別名です。画像に別名をつけることで、URLを変更しても他のプログラム箇所は書き換えなくてよくなっています。
画像を表示しよう
サンプル
コードの解説
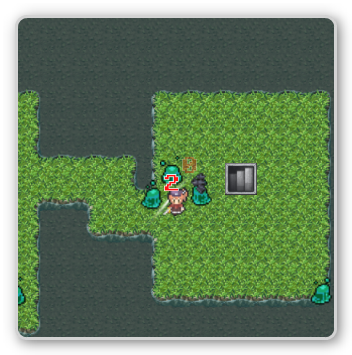
画像を表示してみます。マップの画像を表示させてみましょう。
/**
* ゲーム用定数作成
*/
var SCREEN_WIDTH = 960;
var SCREEN_HEIGHT = 640;
var RESULT_PARAM = {
score: 256,
msg: "【避けゲー制作チュートリアル】",
hashtags: ["omatoro", "tmlibチュートリアル"],
url: "http://omatoro.github.io/tmlib.js_tutorial_avoidgame/",
width: SCREEN_WIDTH,
height: SCREEN_HEIGHT,
related: "tmlib.js Tutorial testcording",
};
var UI_DATA = {
main: { // MainScene用ラベル
children: [{
type: "Label",
name: "timeLabel",
x: 200,
y: 120,
width: SCREEN_WIDTH,
fillStyle: "white",
// text: "残り時間を表示する",
text: " ",
fontSize: 40,
align: "left"
}]
}
};
/**
* リソースの読み込み
*/
var ASSETS = {
"backMap": "http://rawgithub.com/omatoro/tmlib.js_tutorial_avoidgame/gh-pages/rsc/map.png",
};
/**
* ゲーム起動処理
*/
tm.main(function() {
// アプリケーション作成
var app = tm.app.CanvasApp("#world");
app.resize(SCREEN_WIDTH, SCREEN_HEIGHT); // 画面サイズに合わせる
app.fitWindow(); // リサイズ対応
app.background = "rgb(0, 0, 0)"; // 背景色をセット
var loadingScene = tm.app.LoadingScene({
assets: ASSETS,
nextScene: TitleScene,
width: SCREEN_WIDTH,
height: SCREEN_HEIGHT,
});
// シーンの切り替え
app.replaceScene(loadingScene);
// tmlibの実行
app.run();
});
/**
* TitleScene
*/
tm.define("TitleScene", {
superClass : "tm.app.TitleScene",
init : function() {
this.superInit({
title : "避けゲー制作チュートリアル",
width : SCREEN_WIDTH,
height : SCREEN_HEIGHT
});
// 画面(シーンの描画箇所)をタッチした時の動作
this.addEventListener("pointingend", function(e) {
// シーンの遷移
e.app.replaceScene(MainScene());
});
},
});
/**
* MainScene
*/
tm.define("MainScene", {
superClass : "tm.app.Scene",
init : function() {
this.superInit();
// Map
this.map = tm.app.Sprite("backMap", SCREEN_WIDTH, SCREEN_HEIGHT).addChildTo(this);
this.map.position.set(SCREEN_WIDTH/2, SCREEN_HEIGHT/2);
// ラベル表示
this.fromJSON(UI_DATA.main);
// 画面(シーンの描画箇所)をタッチした時の動作
this.addEventListener("pointingend", function(e) {
// シーンの遷移
e.app.replaceScene(EndScene());
});
},
});
/**
* EndScene
*/
tm.define("EndScene", {
superClass : "tm.app.ResultScene",
init : function() {
this.superInit(RESULT_PARAM);
},
// Backボタンを押したらTitleSceneに戻る
onnextscene: function (e) {
e.target.app.replaceScene(TitleScene());
},
});
これで画像を表示することができました。次はアニメーションをさせてみましょう。
スプライトアニメーションをさせてみよう
サンプル
コードの解説
プレイヤークラスを用意しちゃいましょう。初めて自分用のクラスを作りますが、作り方は既存のクラスの拡張と同じです。
/**
* ゲーム用定数作成
*/
var SCREEN_WIDTH = 960;
var SCREEN_HEIGHT = 640;
var RESULT_PARAM = {
score: 256,
msg: "【避けゲー制作チュートリアル】",
hashtags: ["omatoro", "tmlibチュートリアル"],
url: "http://omatoro.github.io/tmlib.js_tutorial_avoidgame/",
width: SCREEN_WIDTH,
height: SCREEN_HEIGHT,
related: "tmlib.js Tutorial testcording",
};
var UI_DATA = {
main: { // MainScene用ラベル
children: [{
type: "Label",
name: "timeLabel",
x: 200,
y: 120,
width: SCREEN_WIDTH,
fillStyle: "white",
// text: "残り時間を表示する",
text: " ",
fontSize: 40,
align: "left"
}]
}
};
var PLAYER_WIDTH = 20;
var PLAYER_HEIGHT = 16;
/**
* リソースの読み込み
*/
var ASSETS = {
"player": "http://rawgithub.com/omatoro/tmlib.js_tutorial_avoidgame/gh-pages/rsc/[Animal]Chicken.png",
"playerSS": "http://rawgithub.com/omatoro/tmlib.js_tutorial_avoidgame/gh-pages/rsc/playerSS.tmss",
"backMap": "http://rawgithub.com/omatoro/tmlib.js_tutorial_avoidgame/gh-pages/rsc/map.png",
};
/**
* ゲーム起動処理
*/
tm.main(function() {
// アプリケーション作成
var app = tm.app.CanvasApp("#world");
app.resize(SCREEN_WIDTH, SCREEN_HEIGHT); // 画面サイズに合わせる
app.fitWindow(); // リサイズ対応
app.background = "rgb(0, 0, 0)"; // 背景色をセット
var loadingScene = tm.app.LoadingScene({
assets: ASSETS,
nextScene: TitleScene,
width: SCREEN_WIDTH,
height: SCREEN_HEIGHT,
});
// シーンの切り替え
app.replaceScene(loadingScene);
// tmlibの実行
app.run();
});
/**
* TitleScene
*/
tm.define("TitleScene", {
superClass : "tm.app.TitleScene",
init : function() {
this.superInit({
title : "避けゲー制作チュートリアル",
width : SCREEN_WIDTH,
height : SCREEN_HEIGHT
});
// 画面(シーンの描画箇所)をタッチした時の動作
this.addEventListener("pointingend", function(e) {
// シーンの遷移
e.app.replaceScene(MainScene());
});
},
});
/**
* MainScene
*/
tm.define("MainScene", {
superClass : "tm.app.Scene",
init : function() {
this.superInit();
// Map
this.map = tm.app.Sprite("backMap", SCREEN_WIDTH, SCREEN_HEIGHT).addChildTo(this);
this.map.position.set(SCREEN_WIDTH/2, SCREEN_HEIGHT/2);
// Player
this.player = Player().addChildTo(this);
this.player.position.set(150, 600);
// ラベル表示
this.fromJSON(UI_DATA.main);
// 画面(シーンの描画箇所)をタッチした時の動作
this.addEventListener("pointingend", function(e) {
// シーンの遷移
e.app.replaceScene(EndScene());
});
},
});
/**
* EndScene
*/
tm.define("EndScene", {
superClass : "tm.app.ResultScene",
init : function() {
this.superInit(RESULT_PARAM);
},
// Backボタンを押したらTitleSceneに戻る
onnextscene: function (e) {
e.target.app.replaceScene(TitleScene());
},
});
/*
* player
*/
tm.define("Player", {
superClass: "tm.app.AnimationSprite",
init: function () {
this.superInit("playerSS", PLAYER_WIDTH*4, PLAYER_HEIGHT*4);
this.gotoAndPlay("left");
},
});
画像の追加や、MainSceneへの処理の追加はMapクラスと同じですね。今回違うのは、プレイヤークラスの作り方です。プレイヤークラスをちょっと詳しくみてみましょう。
var PLAYER_WIDTH = 20; var PLAYER_HEIGHT = 16;
/*
* player
*/
tm.define("Player", {
superClass: "tm.app.AnimationSprite",
init: function () {
this.superInit("playerSS", PLAYER_WIDTH*4, PLAYER_HEIGHT*4);
this.gotoAndPlay("left");
},
});
プレイヤーのサイズを変数として作っています。サイズは幅20pixel x 高さ16pixelです。画像全体の大きさではないことに注意してください。キャラクターのサイズです。画像を見ると分かりますが、一つ一つの動きごとに絵が書かれているので画像を見たほうが分かりやすいでしょうか。
流用するクラスは”tm.app.AnimationSprite”となっています。これはスプライトアニメーションを簡単に行えるようにtmlib.jsが用意しているクラスです。
superInitにアニメーションの仕方を記述しているファイルである”playerSS”を渡すことで、アニメーションができるようになります。
this.superInit("playerSS", PLAYER_WIDTH*4, PLAYER_HEIGHT*4);
サイズを4倍にしているのは、プレイヤーの表示を大きくするためです。元の画像が小さいので。
これでアニメーションの準備は終わりです。次のコードでアニメーションが開始されます。
this.gotoAndPlay("left");
“left”を指定することで、左方向に移動しているようなアニメーションが再生されます。実際にindex.htmlをブラウザで開くとアニメーションされますのでチェックしてみてください。
次は、アニメーションの仕方を指定する方法です。アニメーションの仕方は”playerSS”ファイルに書かれています。中身はこんな感じです。
{
"image": "player",
"frame": {
"width":20,
"height":16,
"count": 24
},
"animations": {
"down": {
"frames": [1, 2, 1, 0],
"next": "down",
"frequency": 5
},
"up": {
"frames": [19, 20, 19, 18],
"next": "up",
"frequency": 5
},
"left": {
"frames": [7, 8, 7, 6],
"next": "left",
"frequency": 5
},
"right": {
"frames": [13, 14, 13, 12],
"next": "right",
"frequency": 5
},
"upleft": {
"frames": [16, 17, 16, 15],
"next": "upleft",
"frequency": 5
},
"upright": {
"frames": [22, 23, 22, 21],
"next": "upright",
"frequency": 5
},
"downleft": {
"frames": [4, 5, 4, 3],
"next": "downleft",
"frequency": 5
},
"downright": {
"frames": [10, 11, 10, 9],
"next": "downright",
"frequency": 5
}
}
}
jsonファイルの形式になっています。画像名や画像のサイズ、アニメーション方法などをまとめて書いています。
![[Animal]Chicken](http://testcoding.jp/wp-content/uploads/2013/06/AnimalChicken.png)